Description
💡 Feature description
Although the template is a helpful resource to get started with wasm-pack, I find that documentation for working with it in more complex situation is lacking.
I am hoping that people who are also working outside of the provided template might jump in with some of the things they've had to tweak, so we can gather a wider range of use cases \o/
I've gathered a few things that I've ran into. Hopefully at least some of this information is useful for putting together more extensive documentation.
Importing async
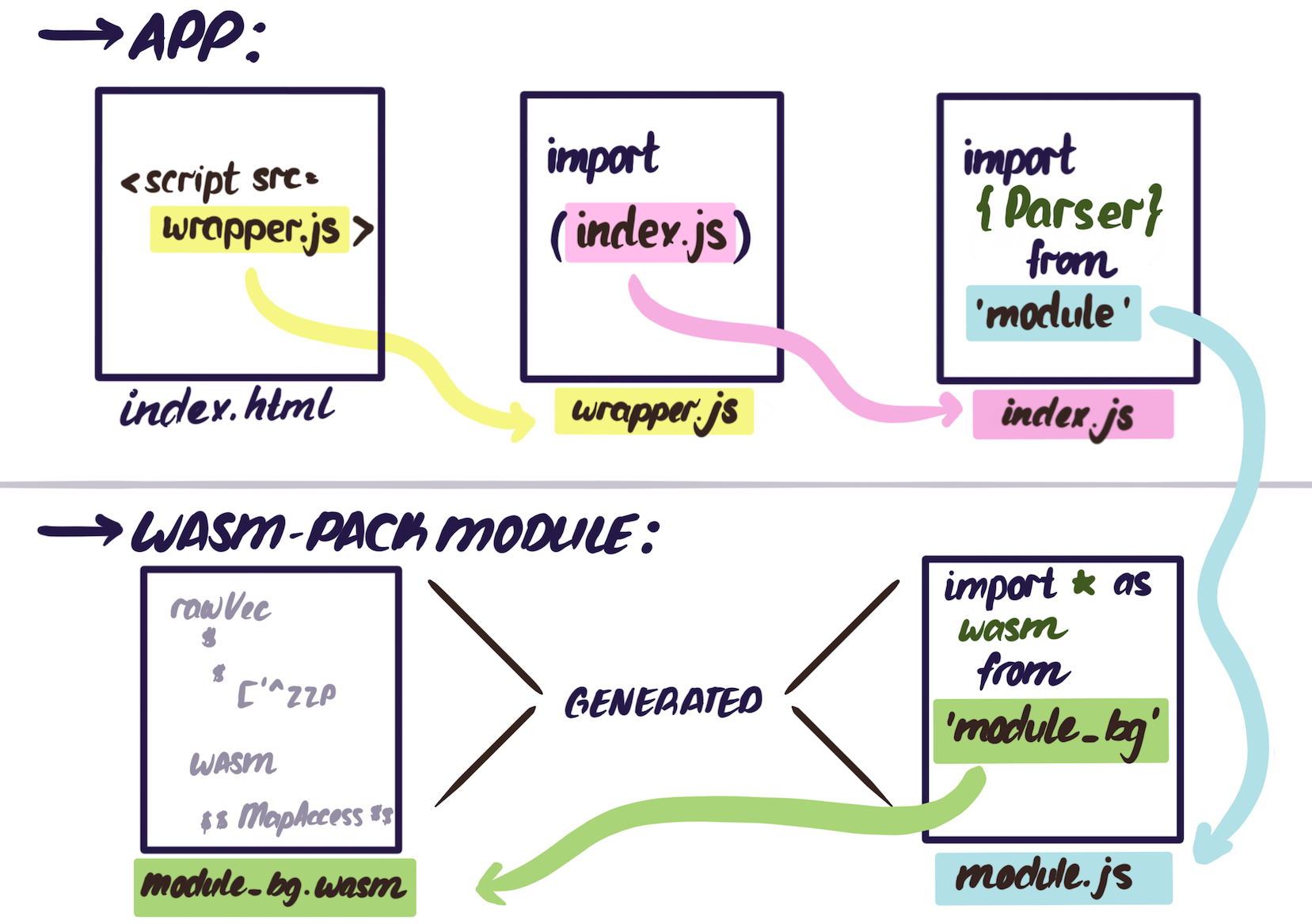
To be able to add .wasm to the project, it needs to be imported async. Templates use a wrapper file to wrap the entire application in an async import. Subsequently, you can do a standard import of your webpack module. @ashleygwilliams helped me out figuring this out with a drawing, I made v2.0 of the said drawing:

This approach works if you are able to change the way your application builds. For those who are not able to change to their build, I solved the problem with just a dynamic import of the my module:
-
Dynamic import does not work everywhere (can i use), so one will very likely require a babel plugin to handle this. babel-plugin-syntax-dynamic-import is what i used:
// in .babelrc { "plugins": [ "syntax-dynamic-import" ] }
-
Then inside the project something like this can be done:
// initial import that will have to be used as a promise later on in code const schemaWasm = import('mongodb-schema-parser'); function getSchema(doc) { // .then on the previously imported module schemaWasm .then(module => { // use the module's API const schemaParser = new module.SchemaParser(); schemaParser.write(doc) return schemaParser.toJson(); }) .catch(e => return new Error(`Error in mongodb-schema-parser ${e}`)) }
Webpack configuration
Depending on people's webpack version and build target a few options are possible:
-
build target that's not
electron-renderercan use webpack < 4.x, but a few things might need to be added:-
if default resolve extensions were overwritten by base config, might have to add
.wasmto that array. For example:extensions: ['.js', '.jsx', '.json', 'less', '.wasm']
-
i think (but might be wrong) you might need to add a wasm loader plugin. I've used this one when experimenting and it worked quite well. It just needs to be added to module rules:
module: { rules: [{ test: /\.wasm$/, include: [/node_modules/], use: [ { loader: 'wasm-loader'} ] }] }
-
-
if people are building electron (like me), webpack did not support wasm with electron target so people will need to upgrade to webpack > 4.16.0. Likely nothing will have to be done to the loader, but depending on whether
resolve extensionshave been overwritten,.wasmmight need to be added to that.


